1. 環境は、Window 10 Home (64bit) 上で行った。
2. Python の バージョンは、3.6.6 である。
3. Browser は, Chrome (バージョン: 71.0.3578.98), Firefox (バージョン: 64.0)を 使用している
・Chrome

・Firefox

① HTML5 の 動作確認というよりは, onnxjs を 確認したように見える.
② 今回確認した内容は, Tutorial の 動作確認である(参照URL①).
③ 結構, 詰まったので, その内容も記載した.
■確認手順概要.
|
1 2 3 4 5 |
1. 下記ファイルを保存しているフォルダで, http server 起動(※ここでは, python -m http.server 3000 で 対応). index.html index.js add.onnx favicon.ico <- ※3. の対応で追加. |
|
1 2 3 4 5 6 7 8 9 10 |
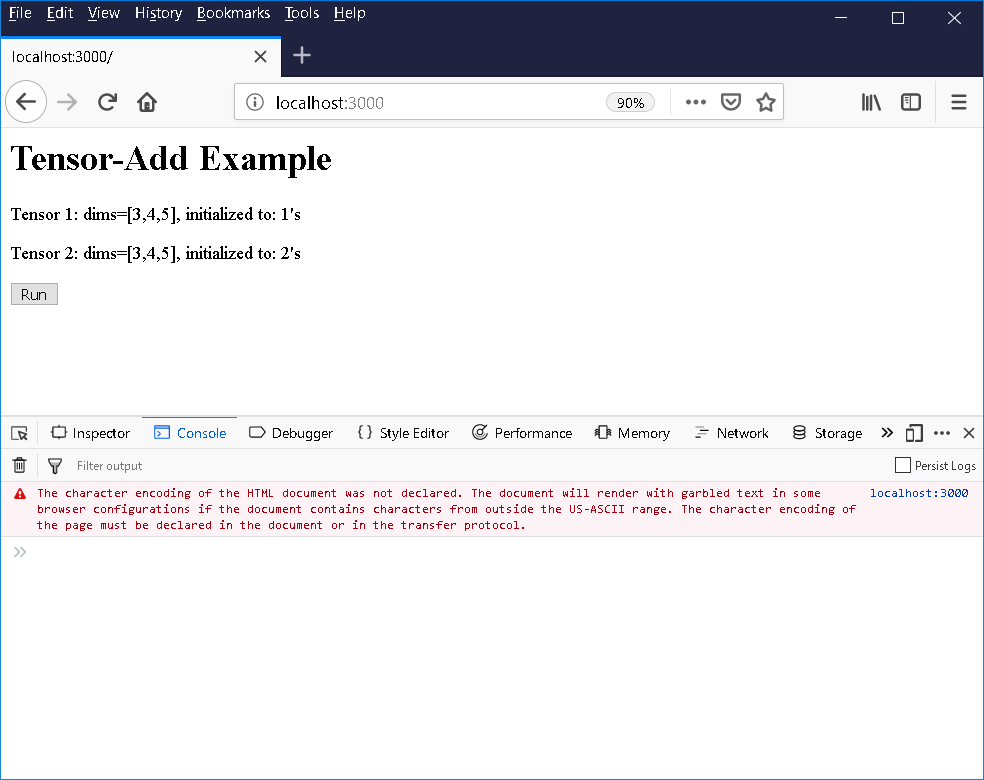
2. character encoding に関する error. The character encoding of the HTML document was not declared. The document will render with garbled text in some browser configurations if the document contains characters from outside the US-ASCII range. The character encoding of the page must be declared in the document or in the transfer protocol. -> [index.html]ファイル に, 下記, 追加. <meta charset="UTF-8"> 3. favicon.ico に関する error. -> 空の [favicon.ico]ファイル を 置いて対応. |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
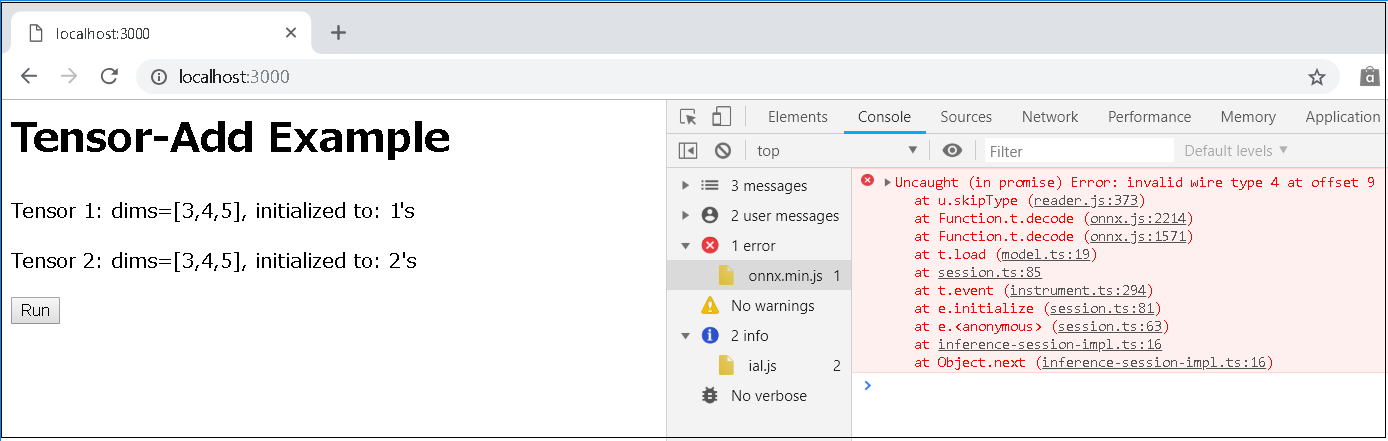
4. reader.js: に関する error. ※[Run]ボタン押下後, 以下の error が 出力された. Error: invalid wire type 4 at offset 9 reader.js:373 -> Firefox では, error 発生個所で, buf: Uint8Array(59131) の ような記述があった. -> Chrome では, error 発生個所で, inference-session-impl.ts:16 の ような記述があった. [Chrome] Uncaught (in promise) Error: invalid wire type 4 at offset 9 at u.skipType (reader.js:373) at Function.t.decode (onnx.js:2214) at Function.t.decode (onnx.js:1571) at t.load (model.ts:19) at session.ts:85 at t.event (instrument.ts:294) at e.initialize (session.ts:81) at e.<anonymous> (session.ts:63) at inference-session-impl.ts:16 at Object.next (inference-session-impl.ts:16) |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
5. http server 変更. > node -v v10.14.2 > npm -v 6.4.1 > npm install http-server -g ~(略)~ > http-server . -c-1 -p 3000 Starting up http-server, serving . Available on: http://192.168.56.1:3000 http://192.168.99.1:3000 http://192.168.100.104:3000 http://127.0.0.1:3000 ~(略)~ -> error は, 解消しなかった. |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
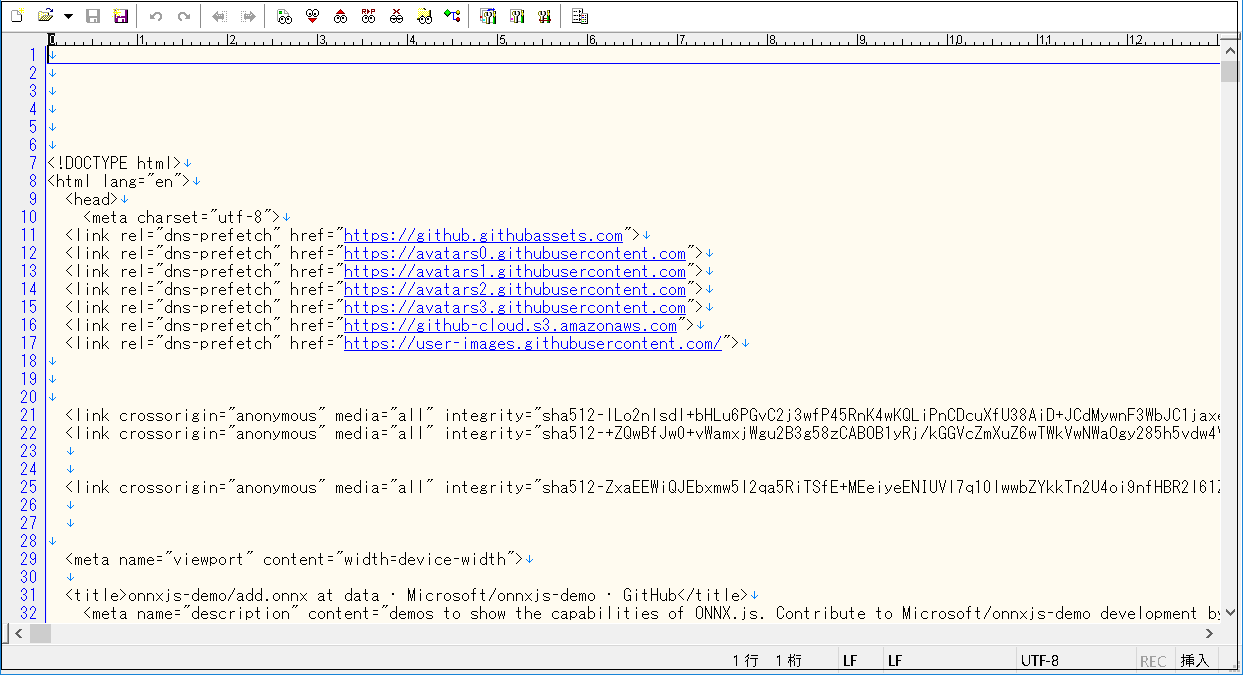
6. [add.onnx]ファイル の 内容 を確認. -> 内容を確認したところ, どうやら HTML ファイル となっていた. --------------------------------------------------------------------- <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="dns-prefetch" href="https://github.githubassets.com"> <link rel="dns-prefetch" href="https://avatars0.githubusercontent.com"> <link rel="dns-prefetch" href="https://avatars1.githubusercontent.com"> <link rel="dns-prefetch" href="https://avatars2.githubusercontent.com"> <link rel="dns-prefetch" href="https://avatars3.githubusercontent.com"> <link rel="dns-prefetch" href="https://github-cloud.s3.amazonaws.com"> <link rel="dns-prefetch" href="https://user-images.githubusercontent.com/"> ~(略)~ <div id="hovercard-aria-description" class="sr-only"> Press h to open a hovercard with more details. </div> <div aria-live="polite" class="js-global-screen-reader-notice sr-only"></div> </body> </html> --------------------------------------------------------------------- |

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
7. [add.onnx]ファイル の 取得方法 の 変更. 7-1. 下記URLの[add.onnx]ファイルを参照する方法. https://raw.githubusercontent.com/Microsoft/onnxjs-demo/data/data/examples/models/add.onnx [index.js]ファイル の 記述を, 一部変更. [変更前] await session.loadModel("./add.onnx"); [変更後] await session.loadModel("https://raw.githubusercontent.com/Microsoft/onnxjs-demo/data/data/examples/models/add.onnx"); -> OK. 7-2. 7-1. の ファイル を download して, [index.js]ファイル等 と 同じフォルダに, 再配置する方法. -> [add.onnx.txt]ファイルで download されたので, [add.onnx]ファイル に rename. ※ [index.js]ファイル の await session.loadModel("./add.onnx"); は, そのまま使う. -> NG(※4. の errorは改善しなかった) 以上の結論から, 7-1. の 対応で, 一応, error fix 出来たと理解した. |
■実行結果.
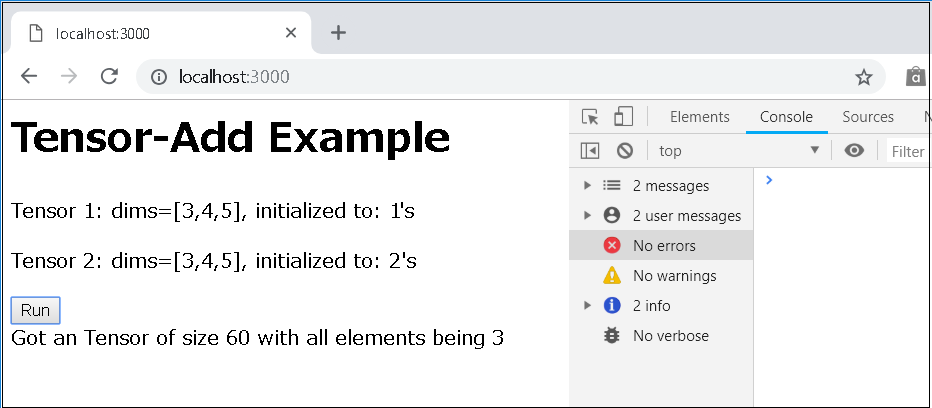
・Chrome

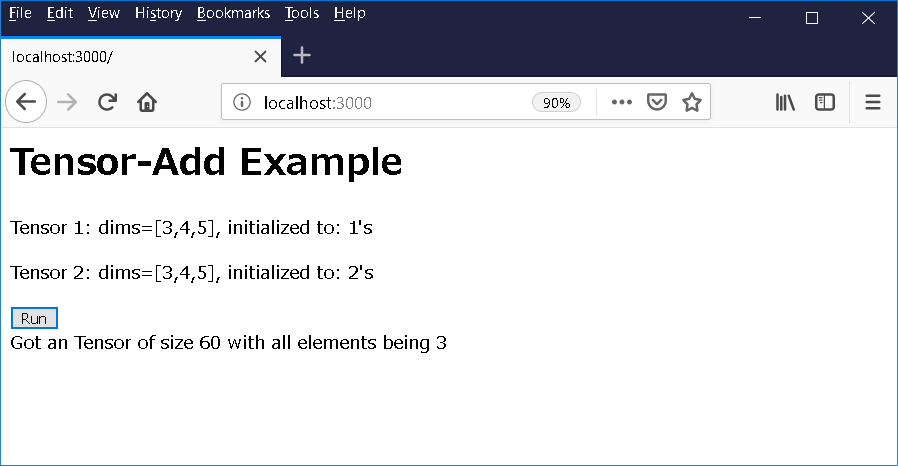
・Firefox

■参照サイト
【参照URL①】Microsoft/onnxjs
【参照URL②】Microsoft/onnxjs-demo
【参照URL③】So, what are those wire types?
【参照URL④】indexzero/http-server
【参照URL⑤】add.onnx